PythonでWebアプリケーションを作るとき、バックエンドはFlaskやDjangoなどのフレームワークを使い、フロントエンドはJavascriptで開発するというのが一般的かと思います。
しかし、フロントエンドでPythonを使う方法があります。それが「Brython」です。
ここではBrythonを使った、Pythonでのフロントエンド開発をご紹介します。
Brythonとは
BrythonはWebアプリケーション開発のフロントエンドをPythonで動かすためのライブラリで、これを使うことでJavascriptの記述をPythonに置き換えることができます。
つまり、うまく使えばバックエンドもフロントエンドもPython1つで開発可能です。
ただし、BrythonはPython公式のライブラリではなくサードパーティ製なので、Pythonの更新に応じてもしかすると使えなくなる可能性もありますので、Brythonを使う場合はPythonのバージョンに注意を払いましょう。
今回はPython3.7.6を使います。
Brythonのインストール
ではBrythonをインストールしましょう。
インストールと言ってもBrythonはpipからインストールできないので、GitHubからダウンロードする必要があります。
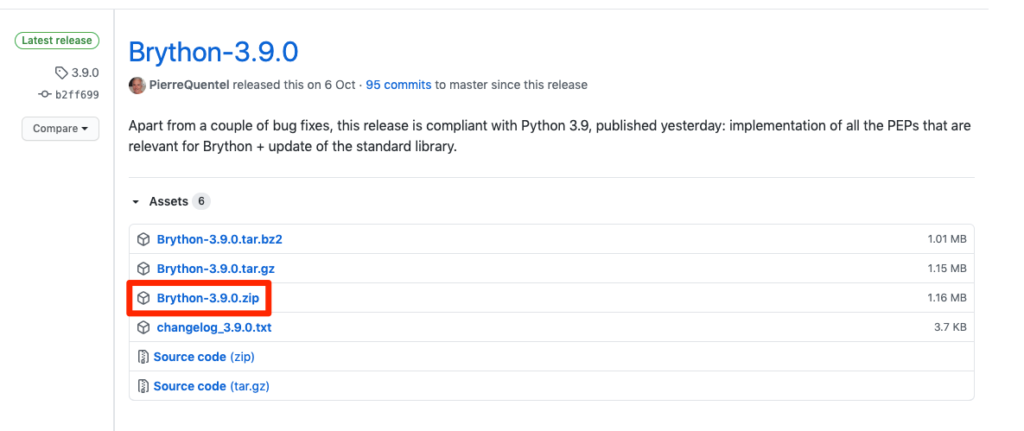
まずはこちらにアクセスします。
Brython-3.9.0.zipをダウンロードします。

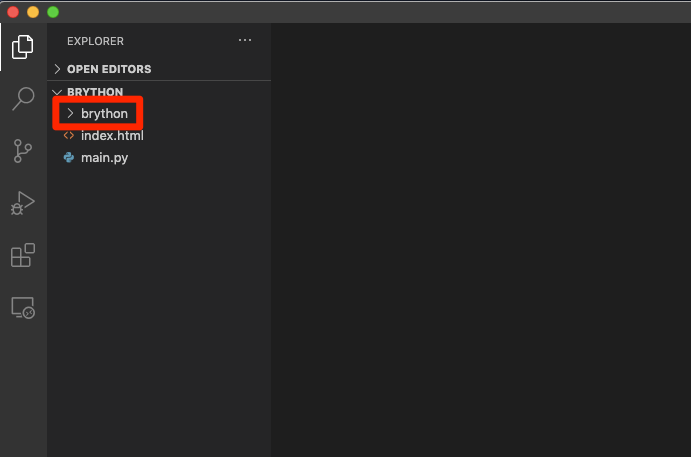
ダウンロードしたら解凍し、フォルダの名前をbrythonに変えてpythonファイルと同じ階層にフォルダごと配置したら完了です。

Brythonの基本的な使い方
では実際にBrythonを使ってみましょう。
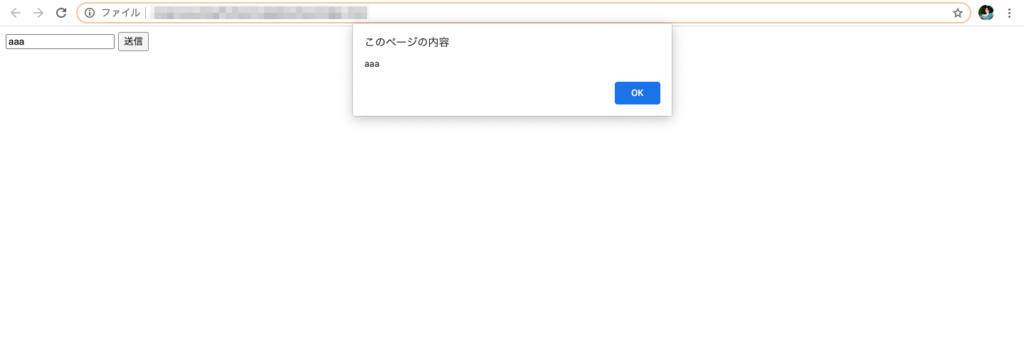
ここでは送信ボタンを押したらテキストボックスの内容がアラート表示されるプログラムを作ります。

<html>
<head>
<script type="text/javascript" src="brython\www\src\brython.js"></script>
</head>
<body onload="brython()">
<input id="text">
<button id="submit">送信</button>
</body>
<script type="text/python">
from browser import document, alert
#イベント
def on_alert(e):
text = document["text"]
alert(text.value)
document["submit"].bind("click", on_alert)
</script>
</html>
基本的なhtmlですが、各所でbrythonを使っています。
まずhead内でbrython.jsを読み込んでいます。これは先ほどダウンロードして配置したbrythonの中にあるjsファイルで、brythonを使う場合はこのファイルを読み込む必要があります。
次にbrythonを使うためにはページ読み込み時にbrython()を呼び出す必要があるので、bodyのonloadにbrython()を指定しています。
これでbrythonを使う準備が整いました。<script type=”text/python”>のタグ内にpythonコードを記述すれば、pythonでjavascriptと同様のことができます。
まず必要なモジュールをbrowserからインポートしています。browserはbrython特有のライブラリです。
また、documentはidを指定することでhtmlタグの内容を取得するためのモジュールです。on_alert内の関数のtextを指定しているのでテキストボックスを取得しています。
最後にdocument[“submit”]で送信ボタンを取得し、bind関数でボタンがクリックされたときにon_alertイベントが駆動するようにしています。
スタイルを変更する
アラートやボタンの使い方以外も見ていきましょう。
スタイルを変更したい場合はstyleパラメータを取得して変更します。
<body onload="brython()">
<span id="text" style="color:red;">青に変わって大きくなります。</span>
<button id="submit">変える</button>
</body>
<script type="text/python">
from browser import document, alert
def change_style(e):
text = document["text"]
style = text.style
style.color = 'blue'
style.fontSize = '24px'
document["submit"].bind("click", change_style)
</script>
赤い文字がボタンを押すと青に変え、さらに文字を大きくするサンプルプログラムです。
textのstyleを取得し、colorとfontSizeをそれぞれ設定しています。
CSSでハイフンを使っているパラメータはbrythonではキャメルケースになっているので注意してください。
htmlを追加する
DOM要素を追加したい場合はhtmlモジュールを使います。
<body onload="brython()">
<input id="text">
<button id="submit">送信</button>
<ul id="list"></ul>
</body>
<script type="text/python">
from browser import document, html
def insert(event):
list = document["list"]
text = document["text"]
list <= html.LI(text.value)
text.value = ''
document["submit"].bind("click", insert)
</script>
送信ボタンを押すとテキストボックスの内容がリスト形式で追加されていくプログラムです。
htmlモジュールはDOMを操作したい場合に使うモジュールで、htmlタグの名前の大文字のクラスが用意されています。
今回は<li>要素を追加したいのでhtml.LIを使い、引数にはテキストボックスの内容を渡しています。
<=は比較演算子ではなく矢印を表しています。listは<ul>タグのオブジェクトなので、<ul>に<li>を追加しています。
公式HPの紹介
最後に公式のHPのURLを載せておきます。
ここで紹介した以外にも豊富なデモやドキュメントが揃っているので、brythonを使いたい場合は活用しましょう。